METODO DE REDUCCION DEL TIEMPO DE DESCARGA DE PAGINAS WEB.
Método de reducción del tiempo de descarga de páginas Web.
La invención se refiere a un método de reducción del tiempo de descarga de una página de un servidor Web,
en el que:
- el servidor obtiene un identificador de frescura de un objeto asociado a una URL de una relación de URLs dada; caracterizado porque:
- el servidor pone a disposición de un cliente dicha relación de URLs y los identificadores de frescura (300, 400, 500) de dichos objetos asociados a las URLs antes de que el cliente solicite el objeto correspondiente;
y porque:
- el cliente utiliza dichos identificadores de frescura, una vez los reciba del servidor, para actualizar una marca de tiempo de un objeto que se encuentra en una caché del cliente y cuyo objeto tiene asociado una URL para la cual el servidor ha proporcionado el identificador de frescura
Tipo: Patente de Invención. Resumen de patente/invención. Número de Solicitud: P200703321.
Solicitante: UNIVERSIDAD POLITECNICA DE VALENCIA.
Nacionalidad solicitante: España.
Provincia: VALENCIA.
Inventor/es: DOMENECH DE SORIA,JOSEP, GIL SALINAS,JOSE ANTONIO, PONT SANTJUAN,ANA, SAHUQUILLO BORRAS,JULIO.
Fecha de Solicitud: 5 de Diciembre de 2007.
Fecha de Publicación: .
Fecha de Concesión: 7 de Abril de 2010.
Clasificación Internacional de Patentes:
- G06F17/30W9C
Clasificación PCT:
- G06F17/30

Fragmento de la descripción:
Método de reducción del tiempo de descarga de páginas Web.
Campo de la invención
La presente invención se engloba dentro del campo de las redes de ordenadores; más concretamente, se proporciona un método para mejorar los tiempos de descarga de páginas Web.
Antecedentes de la invención
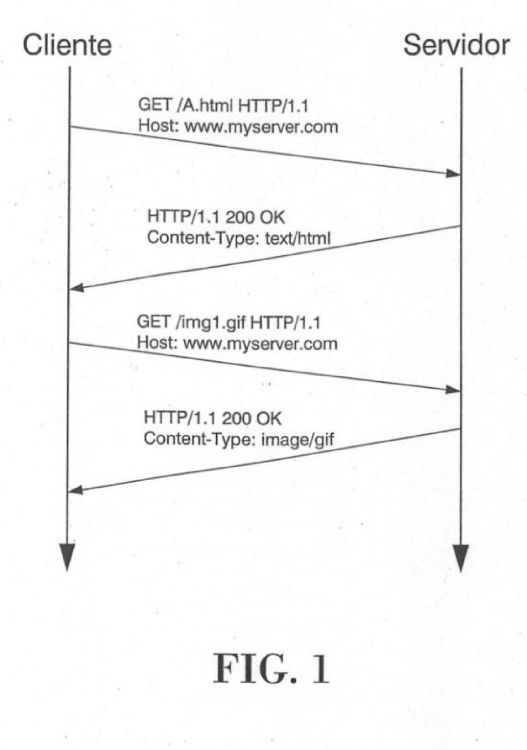
Desde la aparición de la Web se han realizado numerosos esfuerzos para reducir el tiempo de descarga de las páginas Web. La Web funciona siguiendo la filosofía tradicional de cliente-servidor por medio del protocolo HTTP. La figura 1 muestra un ejemplo de cómo se realiza la comunicación entre ambas partes. En este ejemplo, un cliente solicita al servidor www.myserver.com la página A.html. Generalmente las páginas suelen estar compuestas de varios objetos como imágenes, etc. En el ejemplo, la página A.html contiene la imagen img1.gif, que se solicita al servidor tras haber recibido el documento principal (A.html). La latencia percibida por el usuario (tiempo de descarga de la página) viene dada principalmente por el tamaño de los objetos solicitados, el ancho de banda disponible entre el cliente y el servidor, el tiempo de procesamiento de cada petición por el servidor y el tiempo que tarda la señal en propagarse desde el cliente al servidor.
Una página web suele estar formada por múltiples objetos. De esta forma, el tiempo de descarga de la página web está directamente relacionado con el tiempo de descarga de cada uno de estos objetos que la forman. Se pueden distinguir dos componentes principales del tiempo de descarga de un objeto web: por una parte el tiempo que tarda la señal en ir del cliente al servidor y volver (conocido como RTT) y por otra el tiempo de transferencia del objeto (que depende del ancho de banda entre cliente y servidor). El desarrollo tecnológico ha permitido reducir ambos tiempos, especialmente el dedicado a la transferencia del objeto. Esto ha hecho que el peso de ambos componentes haya variado sensiblemente a lo largo de los años.
Como ejemplo, supongamos que un cliente va a descargar un archivo de 10 KB. Teniendo en cuenta los datos que ofrece la bibliografía sobra las conexiones a Internet en 1996, un valor típico de ancho de banda sería 33 Kbps, mientras que para el RTT sería de 1.130 ms. Descargar 10 KB a través de una conexión de 33 Kbps, suponiendo que no hay sobrecarga de ningún tipo, tardaría 2.483 ms. Por lo tanto, la latencia total de descarga del objeto sería de 1.130 + 2.483 = 3.613 ms. En esta situación, el tiempo de transferencia supone el 2483/3616 = 69% de la latencia total.
En la situación actual, nos encontramos con un ancho de banda típico de 4 Mbps y un RTT de 120 ms. El tiempo de transferencia de un objeto de 10 KB con la conexión moderna sería de 20 ms que, sumado a los 120 ms del RTT, nos daría una latencia total de objeto de 140 ms. En esta situación, el tiempo de transferencia sólo supone el 20/140 = 14% de la latencia total.
Las principales técnicas desarrolladas hasta ahora para la reducción de latencia son las Redes de Distribución de Contenido (CDN, por sus siglas en inglés), el Web Caching y la prebúsqueda web. La primera consiste en hacer copias del servidor y situar cada una de estas copias cerca de un grupo de usuarios finales, de tal forma que se reduce el tiempo que tarda la señal en propagarse desde el cliente al servidor y, por lo tanto, la latencia percibida por el usuario. Existe una amplia implantación de esta técnica en el mercado, donde destacan empresas con un gran volumen de negocio como Akamai, Amazon S3, BitGravity, etc.
El Web Caching se fundamenta en el hecho de que los usuarios suelen acceder a páginas que habían accedido previamente. En esta técnica, el cliente almacena en su disco duro de forma automática copias las páginas accedidas para poderlas utilizar en el futuro. La reducción de la latencia se consigue por medio de servir el contenido del objeto solicitado de forma local, que es significativamente más rápido que pedirlo al servidor.
Para asegurarse de que sólo ser sirven objetos frescos (o no caducados) desde la caché, a cada objeto se le asigna una fecha de caducidad. Generalmente, cuando se solicita un objeto web, el servidor incorpora información sobre la frescura del objeto (por ejemplo, su edad, la marca de tiempo de última modificación o su e-tag), que puede ser utilizada para calcular la fecha de caducidad del mismo. Si el usuario accede a un objeto que tiene en caché y está caducado, el navegador debe validar dicho objeto, es decir, debe comprobar que este objeto sigue siendo válido (es decir, que no ha cambiado) antes de servirlo al usuario. Esta validación se realiza mediante una petición condicional al servidor web (utilizando por ejemplo una cabecera "If-Modified-Since"): el cliente solicita que el servidor le devuelva el objeto sólo si no es el mismo que el cliente descargó y almacenó en caché. A esta petición el servidor responde con el objeto si éste ha sido modificado, o bien con una respuesta "Not Modified" si no ha cambiado desde entonces. Con este modo de actuar lo que se consigue es que, si el objeto no ha cambiado, el usuario se ahorra el tiempo de transferencia del objeto. Teniendo en cuenta la formación del tiempo de descarga de los objetos descrita anteriormente, esta técnica puede reducir drásticamente la latencia percibida considerando la situación de 1996 (un 69% en el ejemplo utilizado). Sin embargo, en la situación actual esta reducción de latencia está mucho más limitada (un 14% en el mismo ejemplo).
La elección de la fecha de caducidad del objeto es importante ya que si se da una fecha muy lejana, se corre el peligro de que el navegador muestre al usuario una versión anterior de la web, mientras que si es muy cercana, se reducen los beneficios del Web caching. En la práctica suele primar la consistencia de la web a los beneficios del caching, por lo que se suelen dar tiempos para los que un objeto es fresco muy reducidos, o incluso nulos.
El Web Caching se utiliza en prácticamente todos los navegadores Web que existen en la actualidad, además de ser utilizado de forma más global en la mayoría de organizaciones por medio de los servidores proxy. Estos servidores proxy están desarrollados por empresas como Microsoft, Netscape, Sun, etc. y utilizados en grandes organizaciones como Telefónica o la Universidad Politécnica de Valencia entre otras muchas.
En un sistema de prebúsqueda como los que existen en la actualidad, el servidor Web mantiene un registro de los accesos realizados para predecir los accesos siguientes de los usuarios. El funcionamiento general de la técnica de prebúsqueda web es el siguiente:
1. El navegador web del usuario realiza la petición de un objeto web al servidor.
2. El servidor consulta su histórico de accesos y predice cuáles serán los próximos accesos de este usuario. Esta predicción se incorpora a la respuesta, junto con el objeto web requerido.
3. Cuando el navegador web del usuario está ocioso, pide por adelantado los objetos predichos por el servidor y se almacenan localmente.
4. Cuando el usuario accede al objeto predicho, se sirve la copia local del objeto con lo que se reduce el tiempo de descarga de la página.
En la patente estadounidense US-6094662 se describe un método para la carga y descarga de páginas HTML, donde se utiliza una marca de tiempo para identificar si la versión guardada en caché está actualizada o no.
Por otro lado, la patente estadounidense US-6182133 describe un método que realiza un prebúsqueda y descarga de ciertos elementos de información de acuerdo con aspectos predefinidos, y se le proporciona al usuario una indicación visual que le permite identificar dicha descarga previa.
Descripción de la invención
La invención se refiere a un método de reducción del tiempo de descarga de páginas Web de acuerdo con la reivindicación 1. Realizaciones preferidas del método se describen en las reivindicaciones dependientes.
A diferencia de los sistemas descritos anteriormente, el método definido en la presente invención anticipa los identificadores de frescura de los objetos sin esperar siquiera a la petición de algún objeto por parte del cliente.
La invención se refiere a un método de reducción del tiempo de descarga de una página de un servidor Web, en el que el servidor obtiene un identificador de frescura de cada objeto asociado a una URL de una relación de URLs que viene dada bien por el servidor, bien por el cliente.
De acuerdo con un primer aspecto de la invención:
Reivindicaciones:
1. Método de reducción del tiempo de descarga de una página de un servidor Web, en el que:
- el servidor obtiene un identificador de frescura de un objeto asociado a una URL de una relación de URLs dada;
caracterizado porque:
- el servidor pone a disposición de un cliente dicha relación de URLs y los identificadores de frescura (300, 400, 500) de dichos objetos asociados a las URLs antes de que el cliente solicite el objeto correspondiente;
y porque:
- el cliente utiliza dichos identificadores de frescura, una vez los reciba del servidor, para actualizar una marca de tiempo de un objeto que se encuentra en una caché del cliente y cuyo objeto tiene asociado una URL para la cual el servidor ha proporcionado el identificador de frescura (330).
2. Método según la reivindicación 1, en el que dicho identificador de frescura es la fecha de última modificación, la edad o la etiqueta de entidad o e-tag del objeto.
3. Método según cualquiera de las reivindicaciones 1-2, en donde la función del cliente es realizada por un servidor proxy.
4. Método según cualquiera de las reivindicaciones 1-3, en donde la función del servidor es realizada por un servidor proxy.
5. Método según cualquiera de las reivindicaciones anteriores, en el que el cliente recibe los identificadores de frescura del servidor:
- estableciendo una conexión con el servidor;
- solicitando al servidor dicha relación de URLs e identificadores de frescura (310, 410);
y el servidor envía al cliente dicha relación de URLs e identificadores de frescura (320, 420).
6. Método según cualquiera de las reivindicaciones 1-4, en el que el cliente recibe los identificadores de frescura del servidor de la siguiente forma:
- el servidor obtiene, a partir de un algoritmo de predicción, una lista de URLs predichas para cada objeto solicitado por el cliente (220);
- para cada URL predicha de dicha lista, se adjunta el identificador de frescura del objeto asociado a cada URL predicha (230); y,
- el servidor envía al cliente, junto con el objeto solicitado, dicha lista de URLs predichas e identificadores de frescura (240).
7. Método según cualquiera de las reivindicaciones anteriores, en el que:
- el cliente, para cada objeto que se encuentra en caché y que está asociado a una URL proporcionada por el servidor junto con su identificador de frescura, realiza una comparación del identificador de frescura proporcionado por el servidor con una marca de tiempo de descarga en caché y si el objeto en caché sigue siendo fresco, marca dicho objeto como prevalidado (430); y
cuando un usuario solicita una página Web a través de un cliente, dicho cliente descompone dicha página Web en objetos y para cada objeto:
- se comprueba si el objeto solicitado se encuentra en una caché del cliente (110), y:
- en caso de que el objeto se encuentre caducado en caché (132), se comprueba si éste ha sido marcado como prevalidado hace menos de un tiempo preestablecido (140); y
Patentes similares o relacionadas:
Composiciones y métodos para modelar el metabolismo de Saccharomyces cerevisiae, del 3 de Junio de 2020, de THE REGENTS OF THE UNIVERSITY OF CALIFORNIA: Un metodo implementado por computadora para proporcionar a un usuario una simulacion de una funcion fisiologica de levadura relacionada con un gen heterologo […]
Procedimiento de visualización de páginas por medio de un navegador de un equipo como una caja descodificadora Proveedor de Servicios de Internet, del 10 de Enero de 2020, de FREEBOX (100.0%): Un procedimiento de visualización de páginas por un equipo cliente equipado de un sistema cerrado, conectado a un servidor remoto , integrando […]
Procedimiento implementado por ordenador y controlado por ordenador, producto de programa informático y plataforma para disponer datos para su procesamiento y almacenamiento en un motor de almacenamiento de datos, del 4 de Noviembre de 2019, de Dynactionize N.V: Un procedimiento implementado por ordenador y controlado por ordenador de disposición de datos para procesamiento y almacenamiento de los mismos en un […]
MÉTODO DE DOBLAJE Y LOCUCIONES DE AUDIO, del 11 de Julio de 2019, de TANGO VOZ, S.L: Se describe en este documento un método que permite gestionar la producción de doblajes y locuciones de audio destinados a medios audiovisuales de tal manera que no se […]
Un sistema de control para controlar el funcionamiento de una unidad de procesamiento de datos, del 21 de Mayo de 2019, de IG Knowhow Limited: Un sistema de control para controlar el funcionamiento de una unidad de procesamiento de datos, la unidad de procesamiento de datos recibiendo una primera […]
Dispositivo de procesamiento de información, método de procesamiento de información, programa de procesamiento de información y soporte de registro, del 1 de Mayo de 2019, de RAKUTEN, INC: Dispositivo de procesamiento de información que comprende: un medio (12b) de memoria de palabra de área local que almacena una palabra de área […]
Método para proporcionar una estructura de índice en una base de datos, del 1 de Mayo de 2019, de Capish International AB: Metodo para proporcionar una estructura de indice en una base de datos que comprende una pluralidad de tipos de objetos, donde cada tipo de objetos […]
SISTEMA PARA LA DETECCIÓN REMOTA DEL USO DEL CINTURÓN DE SEGURIDAD EN UN VEHÍCULO, del 18 de Abril de 2019, de CASANOVA RENT VOLKS, S.A. DE C.V: La presente invención se refiere a la industria automotriz, particularmente está relacionada con los cinturones de seguridad con que están equipados los vehículos, […]